
Un servicio de notificaciones es una funcionalidad que nos permitirá una comunicación instantánea con los clientes, de esta manera, se podrá enviar mensajes a los usuarios, a los que les aparecerá una notificación, como, por ejemplo, las que aparecen en redes sociales o un e-mail en tu smartphone o tablet.
En el siguiente ejemplo se realizara un sistema de notificación básico usando PHP, Ajax, JQuery y Boostrap. los datos serán almacenados en una base de datos MySQL.
Creación de la Base de datos
CREATE DATABASE IF NOT EXISTS `notificaciones`;
USE `notificaciones`;
CREATE TABLE `comments` (
`comment_id` INT(11) NOT NULL AUTO_INCREMENT,
`comment_subject` VARCHAR(250) NOT NULL,
`comment_text` TEXT NOT NULL,
`comment_status` INT(1) NOT NULL,
`comment_ip` VARCHAR(50) NOT NULL DEFAULT '0',
PRIMARY KEY (`comment_id`)
)
COLLATE='latin1_swedish_ci'
ENGINE=InnoDB
AUTO_INCREMENT=1Crearemos el archivo index.php
<!DOCTYPE html>
<html>
<head>
<title>Notificaciones en tiempo real con PHP y Ajax</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<br /><br />
<div class="container">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">PHP Tutorial</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span
class="label label-pill label-danger count" style="border-radius:10px;"></span> <span
class="glyphicon glyphicon-bell" style="font-size:18px;"></span></a>
<ul class="dropdown-menu"></ul>
</li>
</ul>
</div>
</nav>
<br />
<form method="post" id="comment_form">
<div class="form-group">
<label>Enter Subject</label>
<input type="text" name="subject" id="subject" class="form-control">
</div>
<div class="form-group">
<label>Enter Comment</label>
<textarea name="comment" id="comment" class="form-control" rows="5"></textarea>
</div>
<div class="form-group">
<input type="submit" name="post" id="post" class="btn btn-info" value="Post" />
</div>
</form>
</div>
</body>
</html>Conexión a la base de datos
Crearemos el archivo connect.php
<?php
$con = mysqli_connect("localhost", "root", "*******", "notificaciones");
?>Y luego el archivo insert.php, que sera el encargado de registrar la información en la base de datos
<?php
$ipAddress = $_SERVER['REMOTE_ADDR'];
if (isset($_POST["subject"])) {
include("connect.php");
$subject = mysqli_real_escape_string($con, $_POST["subject"]);
$comment = mysqli_real_escape_string($con, $_POST["comment"]);
$query = "
INSERT INTO comments(comment_subject, comment_text, comment_ip)
VALUES ('$subject', '$comment', '$ipAddress')";
mysqli_query($con, $query);
}
?>Consultar registros con Ajax
Crearemos un archivo llamado fetch.php. Esto verificará si la vista de AJAX se actualiza con nuevos comentarios. De lo contrario, seleccionará comentarios únicos y los mostrará en la ventana de notificación. Una vez que el usuario haya visto estas notificaciones, el estado se actualizará.
<?php
include('connect.php');
if(isset($_POST['view'])){
if($_POST["view"] != '')
{
$update_query = "UPDATE comments SET comment_status = 1 WHERE comment_status=0";
mysqli_query($con, $update_query);
}
$query = "SELECT * FROM comments ORDER BY comment_id DESC LIMIT 5";
$result = mysqli_query($con, $query);
$output = '';
if(mysqli_num_rows($result) > 0)
{
while($row = mysqli_fetch_array($result))
{
$output .= '
<li>
<a href="#">
<strong>'.$row["comment_subject"].'</strong><br />
<small><em>'.$row["comment_text"].'</em></small>
</a>
</li>
';
}
}
else{
$output .= '<li><a href="#" class="text-bold text-italic">No Noti Found</a></li>';
}
$status_query = "SELECT * FROM comments WHERE comment_status=0";
$result_query = mysqli_query($con, $status_query);
$count = mysqli_num_rows($result_query);
$data = array(
'notification' => $output,
'unseen_notification' => $count
);
echo json_encode($data);
}
?>Enviar información y actualizar vista con Ajax
Ahora se creará un método de envío en jQuery que validará los datos de entrada, y seleccionara las notificaciones más recientes, que se insertaron desde insert.php. Con la función onclick, se actualizara el conteo que se mostrará en la parte superior de notificaciones. El código deberá ir en el archivo index.php.
<script>
$(document).ready(function(){
function load_unseen_notification(view = '')
{
$.ajax({
url:"fetch.php",
method:"POST",
data:{view:view},
dataType:"json",
success:function(data)
{
$('.dropdown-menu').html(data.notification);
if(data.unseen_notification > 0)
{
$('.count').html(data.unseen_notification);
}
}
});
}
load_unseen_notification();
$('#comment_form').on('submit', function(event){
event.preventDefault();
if($('#subject').val() != '' && $('#comment').val() != '')
{
var form_data = $(this).serialize();
$.ajax({
url:"insert.php",
method:"POST",
data:form_data,
success:function(data)
{
$('#comment_form')[0].reset();
load_unseen_notification();
}
});
}
else
{
alert('Campos Obligatorios');
}
});
$(document).on('click', '.dropdown-toggle', function(){
$('.count').html('');
load_unseen_notification('yes');
});
setInterval(function(){
load_unseen_notification();;
}, 5000);
});
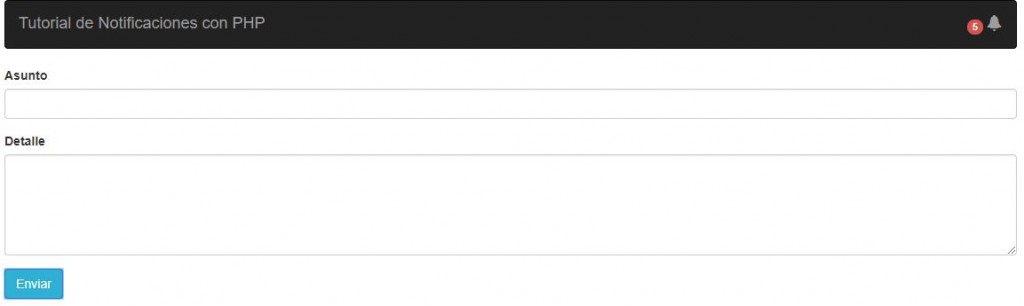
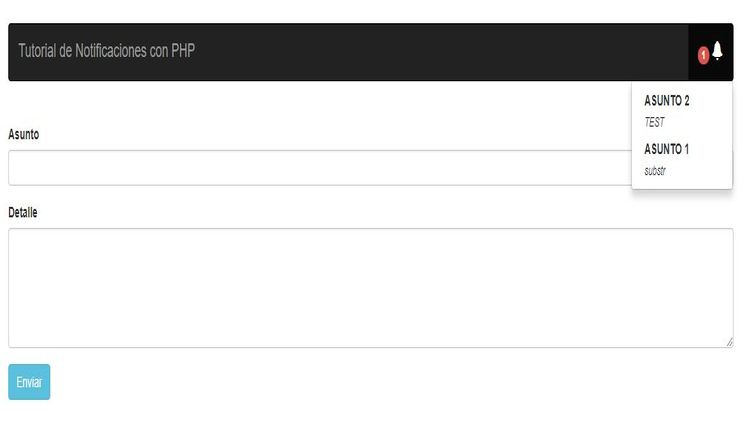
</script>El resultado mostrara la siguiente vista.